
Co to właściwie jest?
960 grid system (w tłumaczeniu – System siatki 960) to struktura / szkielet CSS umożliwiający designerom łatwiejsze budowanie layoutów. Jak mówi sam autor prototypowanie wyglądu strony staje się wtedy łatwiejsze, przy czym przepływ pracy (workflow) jest wydajniejszy i szybszy. Grid 960 jest narzędziem sprzyjającym zarówno projektantom stron jak i osobom – webdeveloperom, którzy będą tą stronę później cięli do HTML/CSS-a. Autorem tego narzędzia jest Nathan Smith i jak sam pisze:
Założenie tego systemu to idealne dopasowanie do szybkiego prototypowania stron, ale również budowanie stron w normalnych komercyjnych projektach. W dostępnej paczce znajdują się arkusze ze szkicami, szkieletem psd gotowym do design, gotowe szkielety HTML i CSS, które jednocześnie wszystkie są przygotowane pod ten sam wymiar 960px.
Jak to wygląda w rzeczywistości?

Sami mieliśmy tylko przyjemność pracowania ze szkieletem pliku psd oraz HTML/CSS. Idea ta jest bardzo przydatna i gdy zostanie zastosowana już na etapie projektu graficznego strony to później zaoszczędzimy bardzo dużo czasu przy pocięciu tej strony. Jednak już przy projekcie samego layoutu mamy punkt od którego możemy zacząć. Dodatkowo naszym zdaniem 960 grid system pozwala na szybsze rozpoczęcie projektowania strony – siedząc przed otwartym nowym dokumentem psd – nie mamy tak naprawdę nic, jedynie zwykłą białą kartkę a otwierając gotowy szkielet 960 grid mamy już punkt startowy.
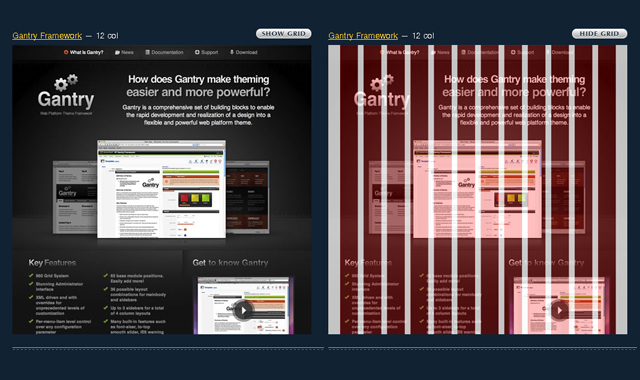
Dwie odmiany:
12 kolumn
16 kolumn

Są dwa typy 960 grid – 12 kolumnowy oraz 16 kolumnowy. 12 kolumnowa siatka jest podzielona na części, które mają 60 pikseli szerokości. Natomiast 16 kolumnowa siatka składa się z części o szerokości 40 pikseli. Każda kolumna (w obu odmianach systemu0 posiada 10 pikselowy margines – po lewej i po prawej stronie. Marginesy te tworzą 20 pikselową przerwę pomiędzy kolumnami.
Licencja
Cała paczka, z wszystkimi szkieletami ( m.in. do Photoshop -a, Ilustrator -a, Fireworks –a, CSS, HTML itp.) jest darmowa i posiada podwójną licencję – GPL oraz MIT, co pozwala na dowolne zastosowanie w projektach niekomercyjnych jak i komercyjnych.
Cała paczka waży niespełna 0,5 MB i oficjalną wersję „Grid System Version 1.4” można ściągnąć ze strony www.960grid.com
Należy dodać że na stronie znajdziemy także automatyczne generatory kodu CSS oraz HTML w zależności od podanych przez nas parametrów. Możliwe zatem się staje modyfikowanie tego systemu i utworzenie całkowicie indywidualnej wersji systemu.
Zachęcamy was do poeksperymentowania i zastosowania chociaż raz tego narzędzia przy projektowaniu layoutu strony i późniejszym cięciu jej do HTML/CSS-a. Zobaczycie że życie może być łatwiejsze z 960 Grid system!
 Więcej informacji na stronie autora: www.960grid.com
Więcej informacji na stronie autora: www.960grid.com

Hello Dear, are you in fact visiting this site on a
regular basis, if so afterward you will without
doubt get pleasant knowledge. Billige Italia Drakt
bgghgh
fajnie wszystko tylko bardzo indywidualnego layoutu nie da się na tym oprzeć, raczej bardziej takie standardowe strony / projekty /
I got this website from my friend who told me about this sitre
andd at the moment this tine I am visiting this web site and reading very informative posts att
this time.
Dobry pomysł z tym gridem. Strony wychodzą o wiele ładniejsze. Pozdrawiam
Super Framework :) Wlasnie zrobilem stronke na 960 gridzie :) I zycie stalo sie prostsze :) Sciagnalem psd i mozna dzialac dalej :) Polecam
To już trudniejsza kwestia, zależna od tego na jakiej zasadzie zbudujemy kod strony. Są dwie możliwości, a właściwie 3. Można ustawić wszystko na stałe wielkości (np w px) – taki typ layoutu nazywamy „fixed”, lub wielkości definiować w % czyli tak aby dopasowywały nam się do okna w zależności od rozdzielczości ekranu, wówczas layout nazywamy „pływającym” – „float”. 3 typ to połączenie obu wcześniejszych. Z tego co piszesz to podszedłeś do sprawy od strony „pływającej” :) – ale czy nic się tobie nie rozjedzie to już zależy od wielu czynników, czyli np. czy w tle elementów masz obrazki, czy jednolite lub powtarzalne (wzór – pattern) tło. Jeżeli gdzieś stosujesz obrazki jako tło np. to prawdopodobnie porozjeżdżają się one i będzie to nieestetycznie wyglądało.
Musisz testować i jeszcze raz testować – pod różnymi rozdzielczościami oraz w różnych przeglądarkach.
Dodam, że zbudowanie spójnej strony opartej na wyglądzie dopasowującym się do okna przeglądarki w zależności od rozdzielczości to już wyższa szkoła jazdy. Znacznie łatwiej budować strony oparte o stałe zdefiniowane wielkości.
Adrian podsunąłeś dobry temat na wpis na e-tutorial.pl :) – może niedługo napiszemy więcej na ten temat.
Pozdrawiam
Hm jeśli przykładowo ktoś posiada rozdzielczość 1440×900, ale na stronie ramki są ustawione w kodzie na 100% to nic się nie rozjedzie ;>
Dokładnie Adrian. Na tym gridzie szerokość strony to 960px, co pozwala na spokojne wpasowanie się strony w okno większości przeglądarek przy rozdzielczości ekranu 1024x768px (uwzględniając pasek scrollowania i inne elementy).
Pozdrawiamy
Czyli rozumiem, że na grindzie szerokość strony wynosi 960px ? ;>
Nie zrozumiałem chyba do końca –
Coś według ciebie jest źle wytłumaczone?
A co do samego reklamowego charakteru artykułu – Autor chyba jest tak widoczny w sieci, że nie potrzebuje już reklamy :) Po prostu zrobił coś ułatwiającego życie innym dlatego stwierdziliśmy że warto o tym napisać.
Artykul zabrzmial troche jak reklama : D
Co do siatki to jesli ktos robil poprzednie tutki to napewno ja widzial, co nie zmienia faktu ze kilka slow wytlumaczenia w tym artykule jest czyms zlym.